Many of us are familiar with the process of liaising back and forth with Graphic Designers to get a new piece of collateral developed. The same process applies for Marketers when creating regular seasonal campaigns that are rolled out to a network of branches or offices.
A campaign may be comprised of several different types of digital and physical assets, the most skill-heavy of which is typically the humble landing page.
Why are landing pages so integral to campaigns?
Campaign landing pages allow us to roll our campaign artwork across a live web page that both informs the customer about the campaign specifics but also provides a method for them to respond or take action in some way. They are accessible across virtually any device with access to the internet and are typically responsive enough to be enjoyed from a huge iMac screen right down to the narrowest smartphone screen.
Hubspot suggests that most important reasons for using campaign landing pages are:
- to make it easy to generate leads
- to give your offers a place to live
- for tracking specific engagement and
- to offer insights into the success of a campaign.
What if I don't have an in-house Web Developer?
Ok, so we know that landing pages are a crucial component to campaigns, but what if you don't have the in-house resources to build landing pages every time a new campaign or offer is released? If you decide to find a freelance Web Developer, you'll be paying an hourly fee. Once you start adding rounds of feedback into the mix, the costs can really start to stack up.
To add to the cost analysis for consideration, what if, god forbid, you belong to an organisation with a widely distributed network of offices that require personalisation on landing pages for each office 😱. You can see how the work and cost involved in this exercise if you're running even 4 campaigns per year can quickly get out of hand.
Don't worry, I didn't lead you into panic station for not reason. Outfit thrives in environments just like this.
How do landing pages work in Outfit?
You know the scenario of the typical process for the design component of the landing page aesthetics for an organisation without Outfit, so I won't go over that here (if you don't, this article will get you up to speed).
Once we have our aesthetic sorted, we need a developer skillset to bring our landing page to life by coding a responsive landing page.
The next stage of the process is usually to provide the design files to the developer. They then build your landing page on a staging server and provide you with access to provide iterative feedback that is implemented until you're satisfied, at which stage the final artwork is pushed to a live environment on your company domain so that you can begin pointing your digital and physical ads to the correct URL.
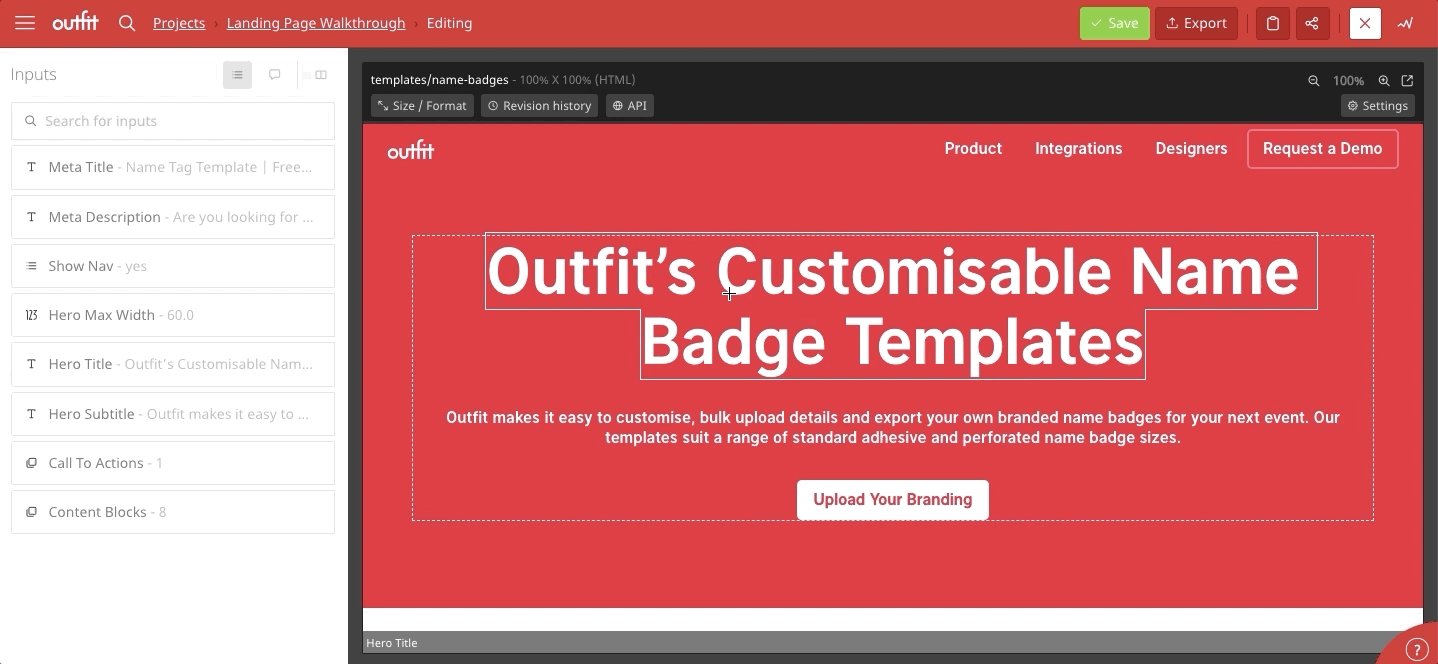
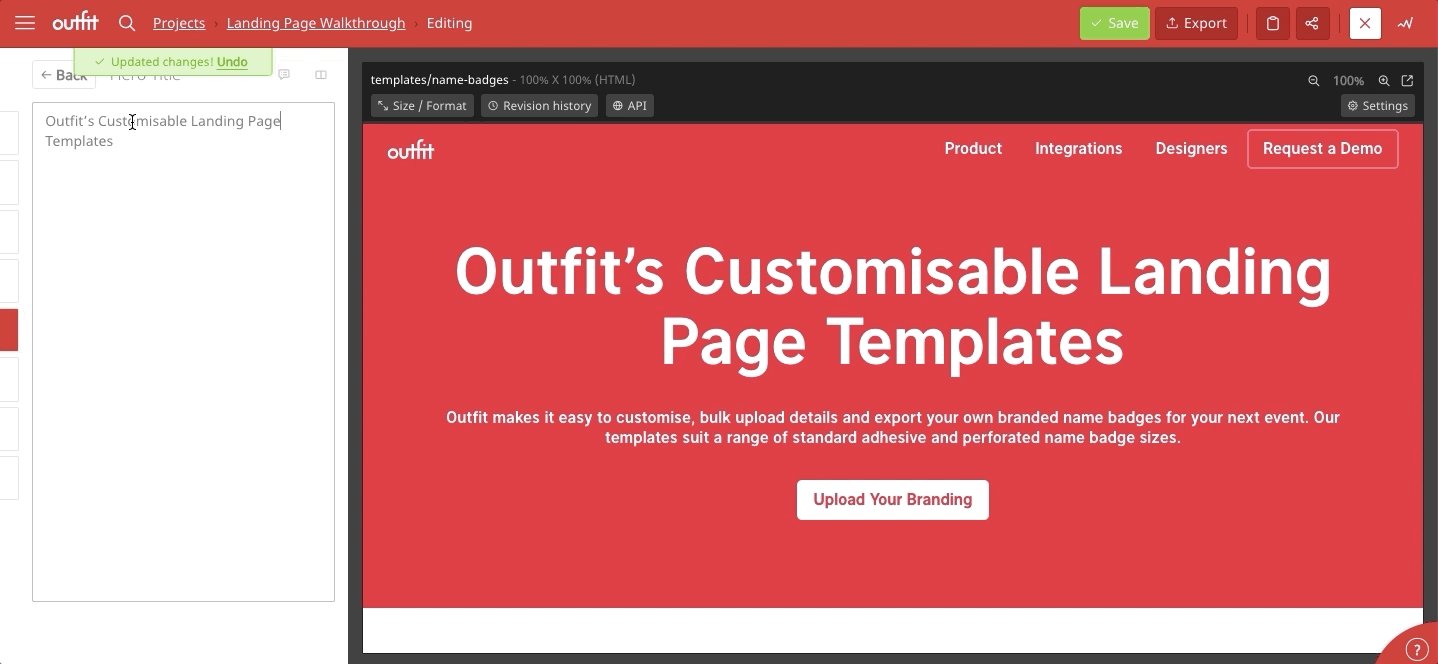
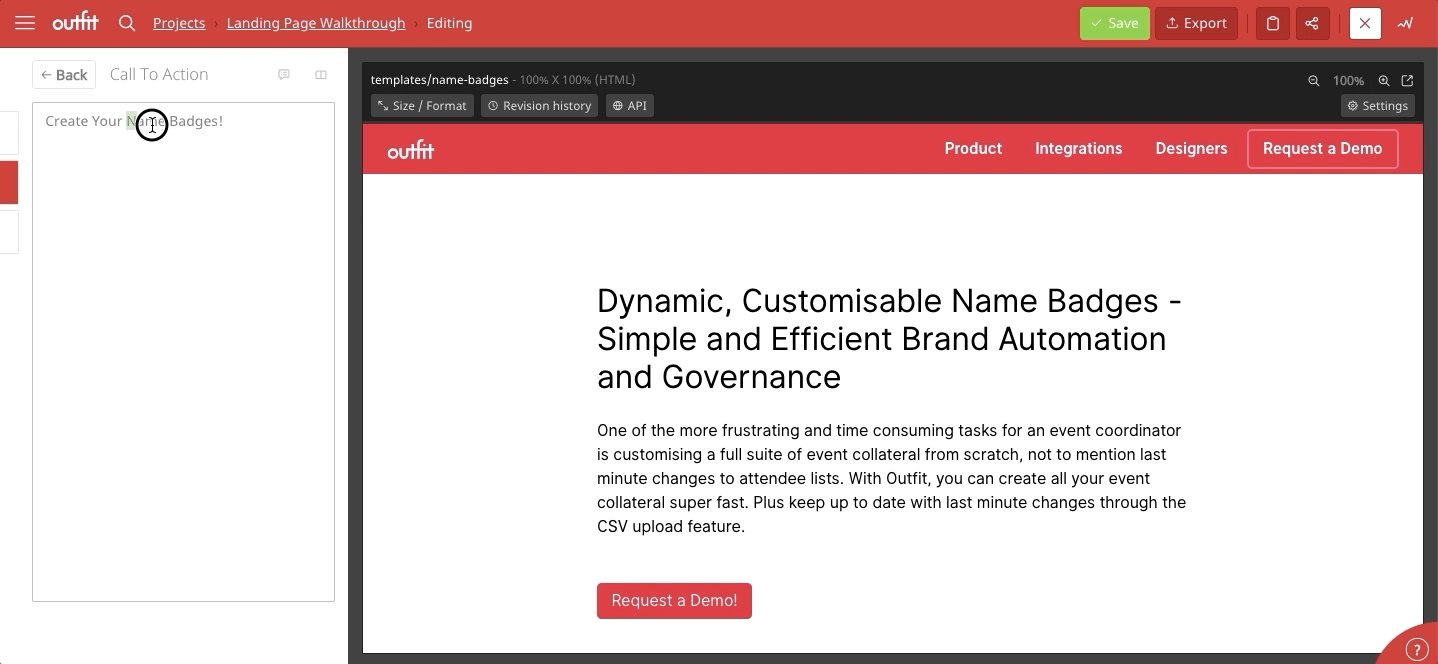
When we look at landing pages built in Outfit, we first take a look at your historical campaign landing pages to look for similarities to create blocks that can be added, removed or repeated within an editing screen.
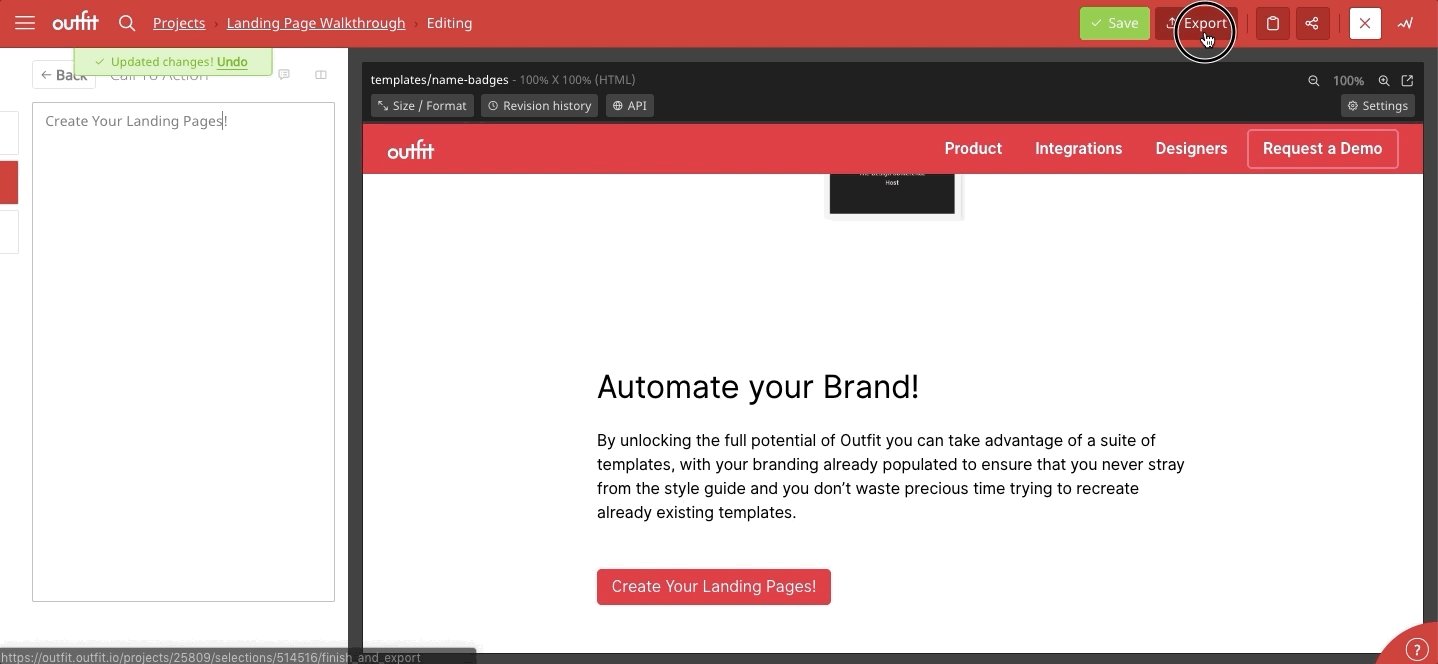
Let's look at an example:
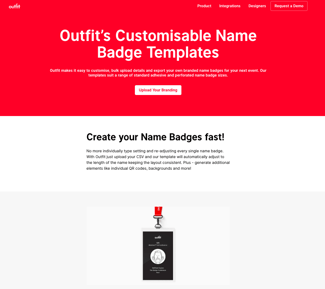
 Here we can see a pretty basic campaign landing page promoting Outfit's event-based templates.
Here we can see a pretty basic campaign landing page promoting Outfit's event-based templates.
This landing page has 3 blocks that we can see clearly:
- Header with Menu + Call-to-Action button
- Basic Heading + Text Block
- Image Block
From the above we can start to think about how we might build future landing pages that appear unique but are built on the blocks we've used here.
Perhaps future campaigns will have a differing colour palette, imagery and messaging and we'll use a different configuration of blocks.
Already, we have created a landing page template once that we can use an infinite amount of times without having to employ a professional to code our landing page each time.
The best part is, if we set each office in our organisation up with a team containing their generic contact information, we can use the power of metadata to automatically generate hundreds of copies of this campaign landing page with unique contact information on each.
How do I get a landing page out of Outfit and in front of my customers?
Your web developer can configure your settings in Outfit to point your landing pages to your chosen server to ensure that when you export your landing page artwork from Outfit, you publish to a web address that is both an extension of our existing URL (i.e. https://outfit.io/[landing_page_address]) and, more importantly, publishing to a specific address that is reflected on your other campaign collateral (so that your customers can find it).
From here, every time we export a change to our landing page using our Outfit edit screen, anything from a swap of an image or updated copy, these changes are magically reflected on our live landing page.

Forget multiple markups on a staging site and then 17 emergency emails to your developer when an update needs to be made at the eighteenth hour (or while the campaign is live) 😳.
You make your changes in Outfit - no coding skills required.